How to Upload a Video on Squarespace
How to Create a Photograph or Video Gallery Using Squarespace

When you apply images or videos on your site, practise you post them one at a time, or do you want them organized into a gallery?
Galleries can exist a great option for a more compact design, and a expert way to group multiple images or videos that share a theme or category. Y'all can create slideshow galleries, carousels, and other sorts of galleries for your media on a Squarespace site, you only need to know-how. Luckily, you have me to help.
vii.0 Gallery Pages
First up, let'southward talk virtually gallery pages. Squarespace vii.0 is more than restrictive in blueprint than 7.one, so rather than being able to add a gallery to an existing content folio, y'all need to create a specific gallery page. If you desire a gallery embedded in another piece of content, like a blog mail, you lot demand to:
-
Brand a gallery page and make full it with your media.
-
Utilize a gallery block to pull content from the gallery page and embed it into your primary folio.

Gallery pages are too somewhat express. Their design and mode come from the parent template, and you're non able to change very much almost information technology without implementing custom code. Yous tin can, all the same, choose whether your gallery will exist a grid, slideshow, stacked display, or carousel. You're immune to have up to 250 pieces of media – photos and videos – in a gallery and can mix photos and videos in the aforementioned gallery.

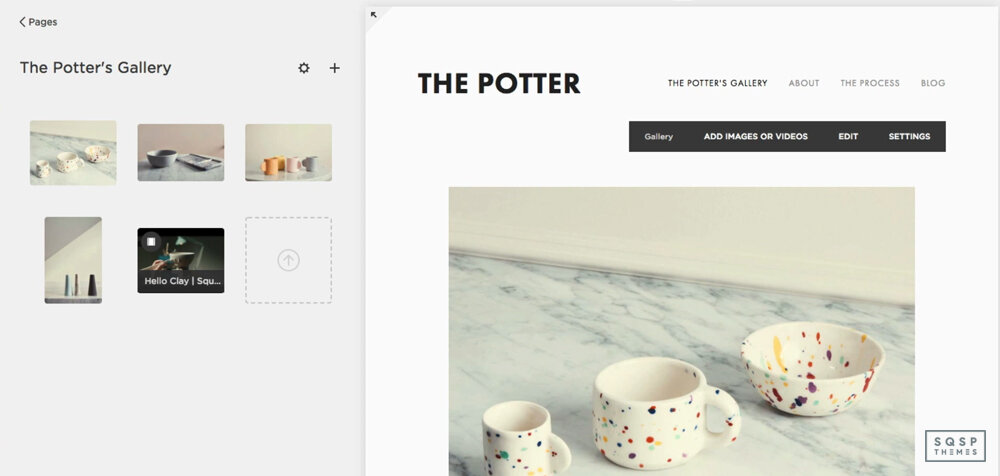
On the plus side, adding a gallery page is piece of cake. Simply log into your dashboard, click on Pages from the Home menu, and so click on Gallery. From there, customize the gallery page but like you would whatsoever other Squarespace page.
seven.0 and 7.1 Gallery Blocks
Gallery blocks are slightly dissimilar from gallery pages. Where a page is a total, well, folio on your site, a block is an element that can exist used in a page. A gallery cake can be used on a page, in a weblog post, or on other parts of your website, and information technology can call its data from a gallery folio or can stand alone.
Where y'all can utilise a gallery block depends on whether your site is on 7.0 or 7.ane.
-
7.0 sites can put gallery blocks in whatsoever content area of their site.
-
7.one sites can put gallery blocks anywhere a gallery section isn't supported. This includes weblog posts, individual elements, and product infoboxes. Gallery blocks cannot be added to layout pages, collection landing pages, footers, or portfolio sub-pages.

To create a gallery block in both 7.1 and 7.0, click on any location where a gallery cake can exist added. Click to insert a gallery block. On the resulting block, the Content tab allows you to add together your images or videos, while the Design tab allows y'all to customize the manner and design of the cake.
Which Is Ameliorate: Gallery Blocks or Gallery Pages?

Looking at the to a higher place, y'all might be wondering which of the two you should use. Which is ameliorate, blocks or pages, and why?
The truth is, they both have pros and cons. A lot depends on what your use case is. So, let's talk well-nigh the benefits of each. First upwards, the benefits of the gallery block:
-
Gallery blocks are consistent between templates on seven.0 sites. While the broad, full general styling can modify if you change your template, the format and content of a gallery block will remain if you wanted to make that modify.
-
Gallery blocks are only that: blocks. In a page that can have multiple block types, gallery blocks piece of work seamlessly with other kinds of blocks, like text.
-
Gallery blocks can be added pretty much anywhere on your site, as long every bit your template supports adding a block to whichever place you're trying to add together it.
-
Gallery blocks tin can pull their content from a gallery page. That style, you tin embed the same gallery cake on several pages and, if you demand to alter an image in it, tin simply change information technology on the gallery page and have the changes automatically reflected in the gallery blocks.
So what about gallery pages? They accept a few benefits of their ain.
-
They may have special features for specific templates on 7.0 sites. For example, Momentum allows total-bleed cropping instead of traditional cropping.
-
Gallery pages can be added to index pages, just like whatsoever other kind of major page type. If you're a media producer who has lots of individual galleries to share, this can be a great tool for a portfolio site.
-
Gallery pages tin can exist added to summary blocks, the aforementioned manner other folio types can. This can allow for actress metadata and some other user-friendly features.
That all applies mostly to 7.0 sites. On 7.1 sites, you can't use gallery pages. Y'all can, even so, use gallery sections.
What About Gallery Sections?
Gallery sections are sort of like gallery blocks, made for Squarespace 7.1 sites. 7.1 sites can use both blocks and sections.
Gallery sections tin can be added to whatsoever page as office of the page content. They tin can't be added to areas of your site that don't use sections, such as blog posts or result pages. On those pages, you demand to apply the gallery block format.

To create a gallery section, your site has to exist a 7.one site. Log in and go to your Home card, and so click on the Pages bill of fare and click +. Click page layouts, and choose Gallery, and cull one of the layouts for the gallery. You can change this later if yous want without having to remake the gallery.
This opens upwardly the new section editor. Add your title, press enter, and click edit on the folio. From there, you lot tin can add together images and change the style of the section. One time you're done, save and publish your department.
1 of the biggest drawbacks to gallery sections on seven.1, as compared to gallery blocks on vii.0, is that they don't support video, only images. If yous want videos in a gallery on a 7.i site, you need to utilize gallery blocks, which might mean using a different page blazon.
Which should you utilize, between a block and a department, on 7.ane?
-
Sections tin can only be used in layout pages, landing pages, and portfolio sub-pages. Conversely, blocks can be used in weblog posts, event descriptions, and additional production infoboxes.
-
Gallery sections display just the gallery and cannot have other content added to their section. Gallery blocks display a gallery but can be added alongside other blocks.
-
Gallery blocks can display every bit slideshows, grids, carousels, or as stacked images. Gallery sections tin can exist simple, strip, or masonry grids, or uncomplicated, full, or reel slideshows. Reels are similar to carousel blocks.
At that place are also some quirks nearly clickthroughs, lightbox functionality, and whether or not you lot can add together animations to the gallery.
Keep in heed that y'all can still add individual images normally, all of the above are merely restrictions on galleries.
Squarespace Image Guidelines
Galleries can have some quirks if you're trying to upload images in widely varying aspect ratios or dimensions. This is especially prominent on mobile websites, which can't adjust every bit easily every bit desktop sites. Squarespace recommends following their prototype formatting guidelines, which I've reproduced here.

-
Just use .jpg, .gif, or .png for images. Unfortunately, webp is not supported.
-
Try to keep paradigm file sizes pocket-size. Especially for galleries, where dozens or more images will load at once, you lot want to minimize file sizes to speed up load times. The difficult limit is 20 MB for a single image file, simply Squarespace recommends aiming for nether 500 KB.
-
Restrict what characters y'all apply in file names. Squarespace only supports messages, numbers, underscores, and hyphens. They exercise not back up accented messages, question marks, percents, or ampersands, as they tin all cause code errors.
-
Your cap is 60 megapixels. To calculate your megapixel resolution, calculate the number of pixels across and tall, multiply those numbers by each other, and divide the total past i million.
-
Use RGB colors. CMYK will non display properly.
-
Generally, you desire your images to be between i,500 and 2,500 pixels wide. Larger images volition squish downward vertically, while shorter images tin can be stretched oddly. This varies depending on the size of the container gallery.
-
Create a descriptive filename. Squarespace uses the filename as alt text if no alt text is otherwise specified. Try to avoid writing a filename that is offensive or wrong, for that reason. It'due south all-time to specify alt text, of course, but if you forget, this works as a backup.
-
Don't worry almost DPI or PPI; these are measurements for print images, not for web images.
Most of this is either going to be done already by your camera or by image processing, simply information technology'southward worth knowing but in instance something is acting weird and you're non sure what it is.
Calculation Videos to Galleries
As mentioned above, gallery blocks on both 7.0 and 7.one, as well every bit gallery pages (simply non gallery sections) support video. How, and then, can y'all add together videos?
Unfortunately, videos cannot be uploaded directly. Yous need to go through a 3rd-party video host to upload and host your videos and apply the gallery system to embed those videos.

Squarespace directly supports embedding videos from YouTube, Vimeo, Wistia, and Animoto. Other video services, like DailyMotion, can piece of work, though you lot need to utilize their provided embed code.
To add video, click on the + in a gallery to add a new piece of media, and so choose video. You'll be asked for the URL of the video, or you tin click on the custom lawmaking option to add together embed code from an unsupported site. You can also choose your custom thumbnail to load instead of the total video, for site speed purposes.

If you lot want a video in a gallery that doesn't support it, your best choice is to use some kind of software to convert the video into an animated gif file. This will commonly effect in a very large file, and then you'll want to employ other tools to optimize and pare down the gif, depending on the purpose of the file. Notation that animated gifs don't carry audio, so this method doesn't work if you want context from sound with your video embed.
Other Styling Options
If you're looking for something a piddling more unique to make your image galleries stand out from the rest of the people using your template on Squarespace, one option is to buy a 3rd-party custom template. I take several of these on my recommended plugins page.
Masonry Style Squarespace Gallery Plugin – This plugin works for both 7.0 and 7.1 sites, and gives y'all a simple masonry-style design for your galleries. Yous can choose to have it utilize to all galleries or just specific galleries on your site.

Gallery: Randomize Image Order – This is a elementary gallery plugin for both Squarespace vii.0 and 7.1, though it doesn't work on gallery sections. What information technology does is, well, what the proper name implies; information technology randomizes the display order of images in the galleries you use, whenever a company loads a page. It tin can apply to only specific blocks or all blocks and has a bit more configuration available.

Gallery Cake Dot Navigation – You know how many sites have pocket-size dots below a gallery, especially the ones with an automated slideshow, to show yous which image in the series you're looking at and how many more there are in the gallery? That's what this plugin does; it gives y'all those dots. It's simple and constructive as an improver to gallery blocks.

Gallery Prototype Counter – This one is quite similar to the to a higher place, in that it adds a simple "1/x" numerical counter to testify the user which number prototype they're on in a gallery, and how large the gallery is. It's more compact than dots and is better for larger galleries.

My plugins aren't the only ones bachelor, just they're the ones I recommend. If y'all have other ideas, or requests, feel complimentary to allow me know!
Source: https://www.sqspthemes.com/blog/photo-video-gallery-squarespace
0 Response to "How to Upload a Video on Squarespace"
Publicar un comentario